CASE STUDY: CAMPAIGN FOR Mindteam Solutions’ RETURN TO WORK SEMINAR (WORK IN PROGRESS)
I developed and executed a comprehensive content strategy plan for MTS’ post-COVID-19 Return to Work Campaign, featuring a downloadable guidebook on Returning to Work and a series of related events for business executives. Skills applied included:
• Campaign-Specific Content Strategy
• Social Media
• UX Writing/Editing
• SEO
• Design
THE CHALLENGE
With three weeks to go until their Aug. 6, 2021, Return to Work Executive Forum, MTS had no RSVPs for the event. In addition, MTS had observed no conversions on their Return to Work guidebook, a PDF product they had made available for download on their website.
The planning process
I started my content strategizing by mapping the MTS user journey as it pertained to this campaign. I identified several pain points:
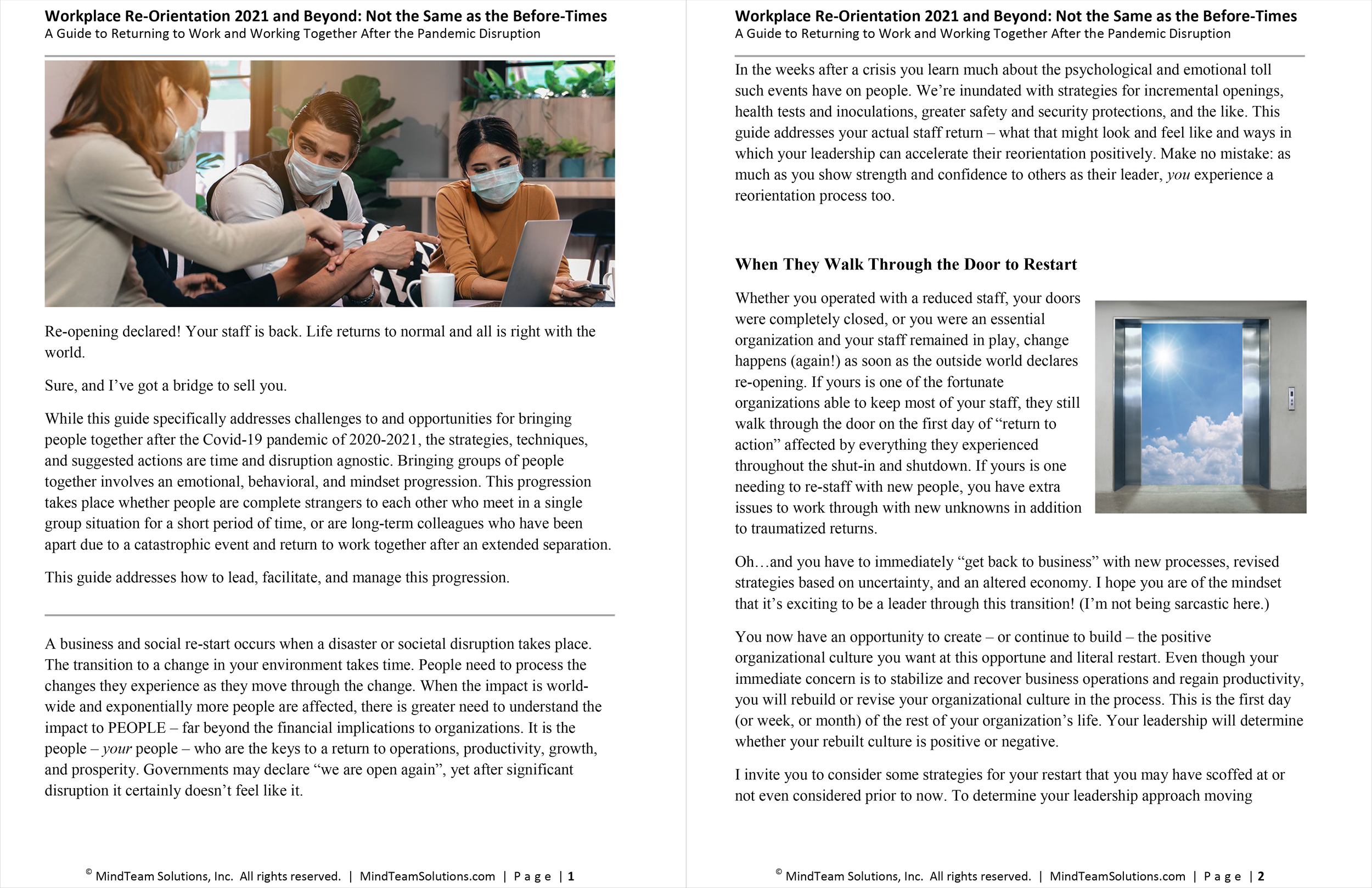
BEFORE: Return to Work Guide Title Page
Too much JARGON
The Return to Work Guide wasn’t particularly fun or easy to read due to excessive corporate speak, starting with the title, pictured here. Choice lines from the rest of the PDF included:
“As staff re-acclimate to a changed environment they need mental and emotional space to process their emotions and experiences endured during their life interruption and disruption before moving forward towards goals.”
and:
“Consider the dynamics of group interaction when you put return-to-work processes in place and you can accelerate the pace of reorienting your organization through its recovery.“
MISLABELING
On the MTS website, the PDF was erroneously labeled a “Report” (implying a roundup of trends and statistics), rather than a Guidebook that instructed business managers on how to effectively bring staff back to the office after the COVID-19 pandemic.
Convoluted User Journey
• The user journey to reach the downloadable PDF was far from straightforward. For example, from the Home Page of the MTS website, users had to:
1. Select “Recovery and Workplace Change” from among other links:
2. Reconcile the likely user expectation that the “Learn More” link would lead to an explanation of MTS’ services in that area, with the reality that they have landed on a squeeze page for a product:
3. Fill out a request form for the PDF that required users to subscribe to MTS before they’d even learned anything about MTS’s services beyond the following:
“We hope you’ll take the time to schedule a “no pitch” conversation to discuss your particular challenges and needs as you bring your team back! We will probably have more ideas and tips you can use, once we know the unique issues you’re facing in your business right now!”
4. Go to their email inbox.
5. Open an email from a Josh Silverstone (one of the MTS co-founders), with the subject line, “Re: “Back to Work” Report - Download - Thank you!” MTS was not mentioned in either the sender name nor the subject line. That meant someone unfamiliar with the MTS brand might wonder, “Who is Josh and where is my PDF?”:
6. Click on a link in the email that finally went to the guidebook.
Such a convoluted path made it likely that even users actively looking for the PDF would give up midway through the process.
INSUFFICIENT UX writing
Several landing pages related to the campaign existed around the MTS website, including the squeeze page, a related 2000-word blog article (the PDF product itself is 3,000 words), and the event landing page for the seminar. However, the respective purposes of these pages were unclear, especially to new users.
For example, because so much of the guidebook’s content was already available in the blog, users had no immediate reason to download the rest of the PDF product. Also, nothing on the article page indicated that a user was in MTS’s blog, meaning that users that had reached the article via an inbound link could have assumed that the article itself was the full PDF:
BEFORE: Squeeze Page
UNATTRACTIVE DESIGN
The design for the PDF product had been created in Microsoft Word and was unattractive, even using the notoriously outdated Times New Roman typeface.
BEFORE: Return to Work Guide Layout
Questions I Wanted to Solve For
I wanted to decide whether users coming to the business for the first time could:
Quickly understand what MTS is?
Understand what MTS does, especially without having to ask, “But what does X word or phrase really mean?”
Feel motivated, as a customer, to go through so many steps to do one simple task, i.e. download the RTW guidebook?
In a nutshell: How could I cut back the thinking required for users to reach a positive conclusion about this business?
Solutions
Event Promotion via Social Media
I put together a Social Media Best Practices handbook and a Social Media Plan for the campaign.
The handbook included recommendations re:
Ideal character lengths for each platform (LinkedIn, Facebook, and Instagram)
The types of content that work best on each platform
Campaign-relevant hashtags
The plan spreadsheet included:
4 weeks of event promotion in 3 categories: lead in (event and brand promotion posts), day of, and lead out (event recap, thank you note, and survey requests)
Columns for all aspects of posting, including: number of posts per day, time of day, visuals and alt text, and URLs and hashtags to be promoted in each post
Automated character counter and color changes based on how well recommended character counts were met (I also wanted to think about UX for the clients themselves)
UX Writing/Editing & SEO
I overhauled all copy for the Campaign across the event landing, squeeze, and blog article pages and the guidebook itself. Some areas I focused on:
Heavier emphasis on the hook—i.e. COVID-19: We needed to convince executives why they should be attending this event now vs. later, especially at a point in time when the nationwide, workplaces were dealing with post-pandemic turmoil with regards to employee retention.
AFTER: Return to Work Guide Title
SEO: I performed keyword research specifically around the topics of returning to work, corporate culture, and, of course, working in the age of COVID-19. Then I worked these considerations into my edits.
Boiled complex topics down to human copy: I used simpler terminology, direct phrases, and less complex sentence structures. The result? More readable copy.
Increased differentiation between the different types of copy: i.e. the guidebook, the squeeze page, the event landing page, the blog article. This clarified the purposes of each piece, as well as how they interacted with each other.
AFTER: Squeeze Page
Design:
I completely redesigned the layout in a style more consistent with the MTS brand. I accounted for:
UX: In terms of breaking up heavy blocks of text, using headlines and bolding strategically to emphasize key points and help navigate readers through pages
MTS’ brand style guide: With its typography requirements and color palette of red, yellow, and black
Consistency with other MTS products: including a white paper, case study, and ebook I had designed for MTS previously.
AFTER: Return to Work Guide Layout